GOM Mixご利用ガイド
ソース・エフェクトパネル
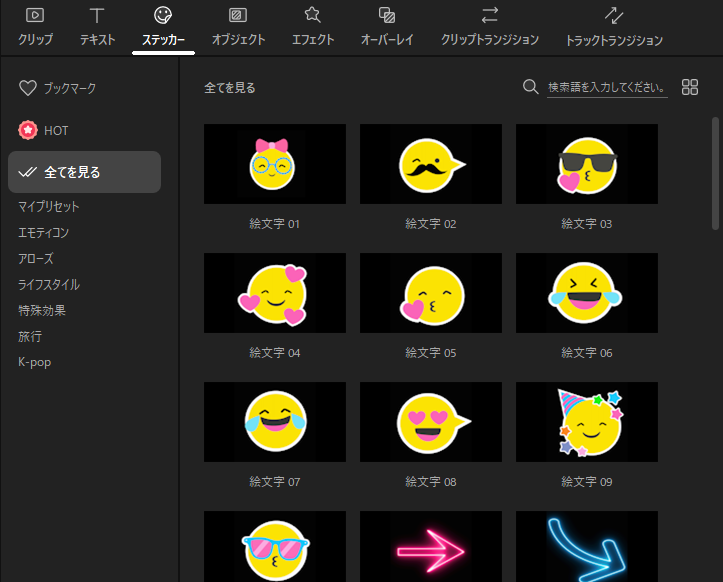
ステッカータブ
動画制作に必要なステッカーを独立的なクリップの形で提供します。

ステッカープリセットの中から使いたいステッカーを選択して、タイムラインにドラッグします。
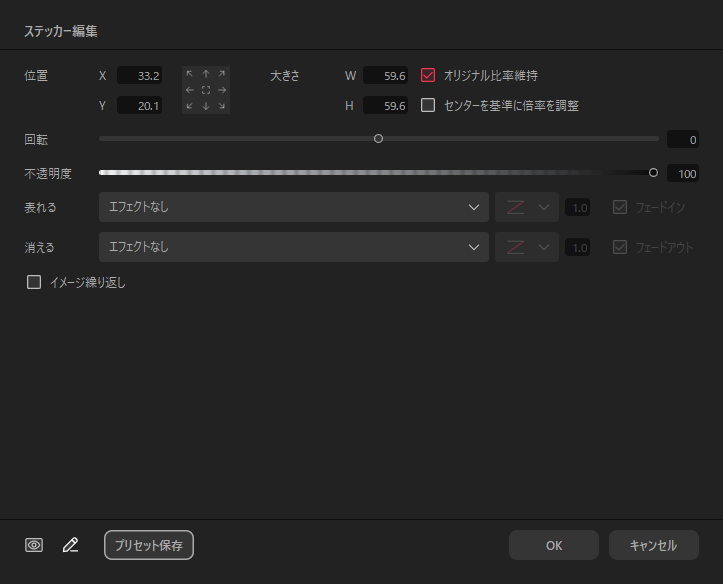
その後、属性編集により位置および大きさ変更、エフェクトを適用します。
例えば、「絵文字01」のオブジェクトクリップは次の通りです。

属性編集で大きさ、位置などの変数値を指定してから「OK」をクリックすると、適用が完了されます。
新しく作成したステッカースタイルを「プリセット保存」により保存して使うことができます。
1. ステッカー属性編集

|
ステッカーの左上の座標値です。 位置の座標値は(0, 0)から(100, 100)まで指定できます。 動画の左上の位置の値が(0, 0)であり、右下の位置の値は(100, 100)になります。 単位は%です。 |
|---|---|

|
ステッカーフレームを予め決めた9の区域に移動させます。 |

|
ステッカーの大きさです。適用したい大きさを直接入力したり、マウスポインターをエディットコントロールの上に置き、クリックしたまま左右に動かすと絵文字の大きさが変更されます。 |
| [オリジナル比率維持] | 活性化すると、ステッカーの大きさ変更の場合オリジナル比率を維持します。 活性化しないと、ステッカーの横および縦の長さを自由に変更できます。 |
| [センターを基準に倍率を調整] | 活性化すると、ステッカーの大きさ変更の場合、基準点をセンターに設定して倍率を調整ます。 活性化しないと、左上を基準に倍率を調整します。 |
| 回転 | ステッカーを回転させます。0度を基準に、時計回りに回転させるには(∔)角度で、反時計回りは(-)角度に指定します。 |
| 不透明度 | ステッカーの不透明度を設定します。0に近いほど透明度が上がります。 |
| [イメージ繰り返し] | 活性化すると、ステッカークリップがタイムラインに与えられた時間の間、アニメーションを繰り返します。活性化しないと、アニメーションは一回再生し、最後のフレームでモーションが止まります。 |

ステッカーフレームの表れるアニメーションタイプです。関数グラフでアニメーションのモーショングラフを設定します。表れる機能の表れる時間を設定します。[フェードイン]がチェックされていると、表れる際に徐々に表れます。

ステッカーフレームの消えるアニメーションタイプです。関数グラフは、アニメーションに対するモーショングラフです。消える機能の消える時間を設定します。[フェードアウト]がチェックされていると、消える際に徐々に消えます。
|
|
タイムラインの時間別にステッカーフレームアニメーションが動く過程が確認できるモードです。ステッカーアニメーション、または移動に関するエフェクトが設定されている場合、モニター画面の再生ヘッドを動かしてフレームごとにアニメーションの状態が見られます。 |
|---|---|
|
|
ステッカークリップの編集内容が確認できるモードです。 |

|
提供されるプリセットを用いて、自分ならではのプリセットを作成して使用できます。プリセット保存をクリックすると、上に設定したステッカー項目を全てプリセットに保存されます。保存されたプリセットは、ステッカー>私のプリセットメニューで確認できます。 |
